在應用程式架構中的UI層,提到了單向資料流 (Unidirectional Data Flow, UDF),那什麼是單向資料流呢?
單向資料流是一種設計模式,它將資料在應用程式中的流動限制為單一方向。在 Android 應用程式中,UDF 通常指的是:
為什麼要使用單向資料流?
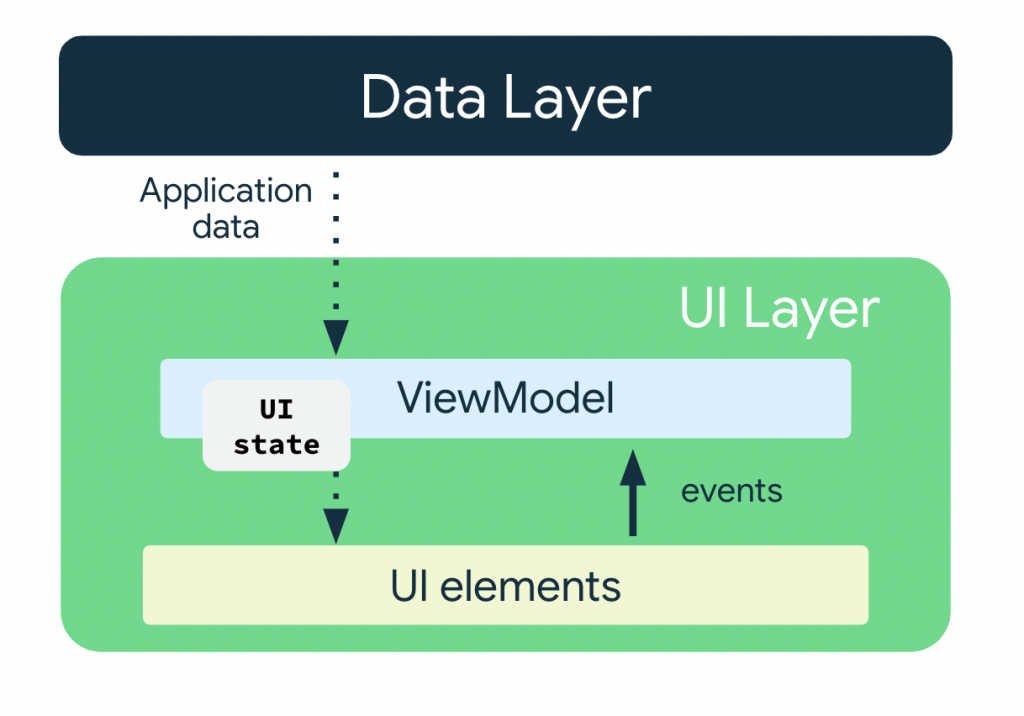
使用單向資料流的應用程式 UI 更新迴圈如下所示:

使用應用程式架構的 UDF 模式會有下列影響:
@Composable
fun MyScreen(viewModel: MyViewModel) {
val count by viewModel.count.collectAsState()
Button(onClick = { viewModel.increment() }) {
Text(text = "Count: $count")
}
}
class MyViewModel : ViewModel() {
private val _count = MutableStateFlow(0)
val count: StateFlow<Int> = _count
fun increment() {
_count.value++
}
}
https://developer.android.com/codelabs/basic-android-kotlin-compose-viewmodel-and-state?hl=zh-tw#0
